Denna kurs bygger vidare på det som tas upp i kursen Webbteknik 1. Programmeringsspråket JavaScript introduceras och används i kombination med HTML och CSS. Programmering tas upp från grunden, så tidigare kunskaper i programmering krävs ej. Fokus ligger på interaktivitet och konstruktion av dynamiska webbplatser med teknik på klientsidan.
Olika kurstillfällen
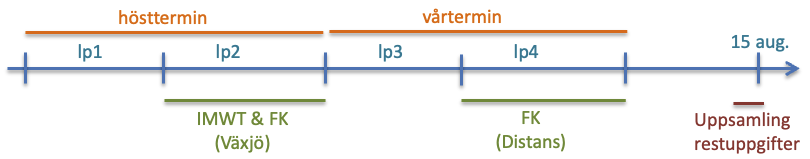
Kursen ges för flera olika studentgrupper. På hösten ges den för ett program i Växjö samt som fristående kurs på campus i Växjö. På våren ges den som en fristående distanskurs.
- Interaktiva medier och webbteknologier (IMWT), 180hp
- Fristående kurs (FK), 7,5hp

I augusti finns det uppsamling av restuppgifter för båda kurstillfällena. Se mer info om detta på sidan om examination.
Nätbaserat lärande
Oavsett vilken grupp du tillhör, används till stor del nätbaserat lärande genom denna webbplats och annat webbaserat material samt kursens forum på nätet. Allt material på denna webbplats är gemensamt för alla kurstillfällen. Här finns kursbeskrivning, uppgifter, läsanvisningar och länkar till annat kursmaterial.
Börja med att orientera dig på webbplatsen, genom att bläddra igenom de olika sidorna. Se speciellt sidan med veckoplanen, för kursens upplägg.
Organisation
Kursen ligger över tio veckor på halvfart, vilket motsvarar i snitt 20 timmars studier per vecka. Detta kan dock variera mellan olika veckor och även mellan olika individer, beroende på tidigare kunskaper, intresse, inlärningsförmåga, etc.
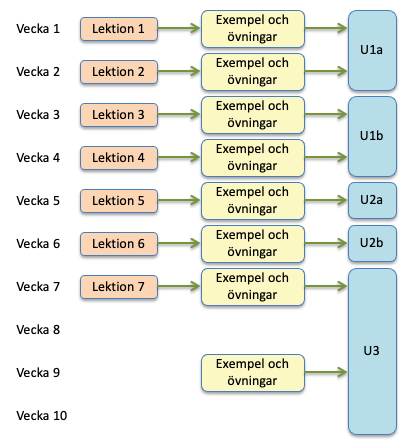
I de sju första veckorna består varje vecka av en föreläsning, arbete med exempel och övningar samt arbete med en uppgift (eller del av en uppgift). Nedanstående figur illustrerar upplägget med föreläsning, exempel, övningar och uppgifter.
Veckonumren i nedanstående figur är ordningsnummer för kursens veckor och inte veckonummer i kalendern.

Du bör ägna mest tid åt exempel och övningar. Går du igenom dem noga, blir det sedan mycket lättare att arbeta med uppgiften.
Föreläsningar
Varje vecka inleds med en föreläsning, som ger en introduktion till veckans område och arbete.
Exempel och övningar
På webben finns en exempelsamling, där du går igenom ett antal exempel varje vecka. Länk till exempelsamlingen och vilka exempel som ingår respektive vecka, finns i veckoplanen. Varje exempel består av ett eller flera delexempel på något område.
Efter exemplen finns det oftast förslag på egna övningar. Det är viktigt att du genomför dessa övningar, dels för att det är genom att arbeta med dem som du skaffar dig kunskap, och dels genom att de är anpassade till uppgifterna. En del resultat från övningarna kan sedan användas i uppgifterna.
Uppgifter
Uppgifterna har olika omfattning och ligger över en, två eller fyra veckor. Du laddar ner en mapp med arbetsmaterial, där HTML- och CSS-koden är klar. Det du ska göra är att skapa JavaScript-koden. I en del uppgifter är även en del av JavaScript-koden klar och du ska bygga vidare på programmet.
Varje uppgift beskrivs på var sin sida på denna webbplats. Där ges krav och beskrivning av vad som ska göras.
Handledning
I campusvarianten (höstterminen) ges handledning vid schemalagda tillfällen varje vecka. Läraren finns då tillgänglig på sitt kontor (eller annan sal som anges i schemat) och du kan komma dit med dina frågor och eventuella problem i dina lösningar av uppgifter. Under handledningstiden är det "drop-in", så du behöver inte boka tid.
I distansvarianten (vårterminen) finns inga schemalagda tillfällen, utan handledningen sker asynkront genom att du skickar frågor till läraren via Moodle.
Läs mer om kursens examination på sidan Examination samt krav och bedömningskriterier på sidan Uppgifter.
Schema och eget ansvar
Kursen är till stor del upplagd som en nätbaserad kurs med mycket självstudier. Detta kräver att du måste ta ett eget ansvar för planering av dina studier och att du skapar egna rutiner. Reservera gärna tid i din kalender för att arbeta med kursen.
Du är dock inte utlämnad på egen hand, utan du har hjälp av veckoplanen och kursens struktur för din planering. Kursens lärare finns också tillgänglig för frågor och handledning.
Kommunikation
För nätbaserad kommunikation i kursen har vi systemet Moodle. Du kan där diskutera både med kursens lärare och dina kurskamrater. Du kan ställa frågor både i ett öppet forum och direkt till läraren. Systemet används också, då du ska redovisa uppgifterna.
Verktyg — program
Vi använder samma "verktyg", dvs program och webbtjänster, som i kursen Webbteknik 1. Om du inte redan har dessa verktyg, behöver du installera och sätta dig in i dem. Du hittar länkar och beskrivningar på följande sida: